
前言
最近逛论坛,看到一篇文章一台国内的1h1g1m小鸡可以做些什么?来看看我的吧(多图),其中有个项目吸引了我,网易云api及在线音乐播放器。顺腾摸瓜看教程。
可惜,文档比较少,前端知识也不够,折腾了我许久。
必须要有国内服务器,不然UnblockNeteaseMusic没法用的,其他音乐平台都屏蔽了国外IP。可能有部分平台屏蔽国外服务器,但是我没发现!!!
2021-05-09 更新,YesPlayMusic作者这短时间更新了不少代码,但是使用UnblockNeteaseMusic依然非常简单!
思路
NeteaseCloudMusicApi - 网易云音乐 Node.js API service。
YesPlayMusic - 高颜值的第三方网易云播放器
UnblockNeteaseMusic - 解锁网易云音乐客户端变灰歌曲
YesPlayMusic作为客户端请求自己部署的NeteaseCloudMusicApi网易云音乐API服务,这样可以形成一个闭环,前后端齐了,使用没有问题。
但是我们还要解锁网易云没有版权的歌曲。相信很多人都知道网易云没有版权的歌曲可能在其他平台上可以播放,这时候UnblockNeteaseMusic的好处来了,它可以将想听的歌曲在多个指定平台上搜索,然后将找到的歌曲url拼装请求返回。
在服务器端将网易云音乐部分服务域名重定向到UnblockNeteaseMusic服务就可以很完美的解锁大部分歌曲了!目前来说,不论音质的话,Music-YouTube的歌曲是我听过最全的了!
安装
如果部署到国内服务器,那么一台服务器就够了,如果部署在国外服务器,可能需要一台国内服务器,不然搜不到国内歌曲/艺人。歌曲还是能在国外服务器上解锁。
一个个来,不然乱套了。
-
NeteaseCloudMusicApi
-
1.1 安装nodejs
这个比较简单,上命令:apt update && apt install -y git curl curl -sL https://deb.nodesource.com/setup_lts.x | bash - apt-get install -y nodejs -
1.2 克隆NeteaseCloudMusicApi项目:
git clone https://github.com/Binaryify/NeteaseCloudMusicApi.git cd NeteaseCloudMusicApi npm install -
1.3 配置Nginx:
我使用的是Nginx反向代理:server { listen 80; server_name xxx.xxx.com; ### 记得替换 rewrite ^(.*) https://$server_name$1 permanent; } #跨域配置 map $http_origin $allow_origin { default ""; "~^(https?://[\w]+.domain.com)" $1; ##你的域名,记得替换,*.domain.com,这里可以添加多行域名 } server { listen 443 http2 ssl; ssl_certificate /xxx/xxx.cer; #证书 记得替换 ssl_certificate_key /xxx/xxx.key; #私钥 记得替换 ssl_prefer_server_ciphers on; ssl_ciphers 'ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-SHA384:ECDHE-RSA-AES256-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256:!aNULL:!eNULL:!EXPORT:!DES:!RC4:!MD5:!PSK:!aECDH:!EDH-DSS-DES-CBC3-SHA:!EDH-RSA-DES-CBC3-SHA:!KRB5-DES-CBC3-SHA'; #屏蔽不安全的加密方式 server_name xxx.xxx.com; #域名, 记得替换成自己的 charset utf-8; location / { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header REMOTE-HOST $remote_addr; proxy_hide_header Access-Control-Allow-Origin; proxy_hide_header Access-Control-Allow-Credentials; proxy_hide_header Access-Control-Allow-Methods; proxy_hide_header Access-Control-Allow-Headers; proxy_pass http://0.0.0.0:3000; ###API端口,修改了下面supervisorctl配置也要同步修改 # 跨域配置 add_header Access-Control-Allow-Origin $allow_origin always; add_header 'Access-Control-Allow-Credentials' 'true' always; add_header 'Access-Control-Allow-Methods' 'GET,POST,OPTIONS,DELETE,PATCH' always; add_header 'Access-Control-Allow-Headers' 'Token,DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,X_Requested_With,If-Modified-Since,Cache-Control,Content-Type' always; } location = /favicon.ico { access_log off; log_not_found off; } location = /robots.txt { access_log off; log_not_found off; } access_log off; #浏览日志,关了, 要开自己填写路径 error_log /var/log/nginx/xxx.xxx.xxx-error.log error; #错误日志路径 sendfile off; location ~ /\.ht { deny all; } } -
1.4 需要添加一处代码,忽略
ssl错误(大概122行左右,其实无所谓,因为是环境变量,但是要加在请求执行之前):nano NeteaseCloudMusicApi/util/request.js ... const settings = { method: method, url: url.replace(/^https:/, 'http:'), //将HTTPS全部转换成HTTP请求,不然一堆502错误 headers: headers, data: queryString.stringify(data), httpAgent: new http.Agent({ keepAlive: true }), httpsAgent: new https.Agent({ keepAlive: true }), } //添加下面这一行代码 process.env['NODE_TLS_REJECT_UNAUTHORIZED'] = '0'; -
1.5 配置supervisorctl守护进程:
安装:apt update && apt install -y supervisor写配置
nano /etc/supervisor/conf.d/music-api.conf端口3000,如果端口改了记得nginx配置文件也要改
[program:music-api] command=/bin/bash -c 'PORT=3000 HOST=127.0.0.1 /usr/bin/node /var/www/NeteaseCloudMusicApi/app.js' autostart=true autorestart=true user=root numprocs=1更新配置文件,启动
sudo supervisorctl reread sudo supervisorctl update sudo supervisorctl start music-api:*搞定,看看状态:
$ supervisorctl status music-api:* music-api RUNNING pid 3312, uptime 0:57:01 -
1.6 如果不想用Nginx,那就记得服务器开放3000端口(或者你自己配置的端口, 还是建议使用Nginx)。
-
-
YesPlayMusic
以下步骤可以到本地操作,之后把编译的文件传到服务器就好了,当然服务器上操作也没问题。
-
2.1 安装yarn:
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | apt-key add - echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list apt-get update && apt-get install -y yarn -
2.2 安装YesPlayMusic:
git clone https://github.com/qier222/YesPlayMusic.git cd YesPlayMusic yarn install cp .env.example .env -
2.3 编辑
.env环境变量:
用了Nginx填写域名,没有使用Nginx的填写http://服务器外网IP:3000(改了端口记得改)nano .env ... VUE_APP_NETEASE_API_URL=https://xxx.xxx.com VUE_APP_ELECTRON_API_URL=/api VUE_APP_ELECTRON_API_URL_DEV=https://xxx.xxx.com VUE_APP_ENABLE_SENTRY=false DEV_SERVER_PORT=20201 NODE_ENV=production VUE_APP_LASTFM_API_KEY=09c55292403d961aa517ff7f5e8a3d9c VUE_APP_LASTFM_API_SHARED_SECRET=307c9fda32b3904e53654baff215cb67vue.config.js文件可以修改网页标题版权信息。src/mian.js可以修改google analytics追踪代码ID。src/Utils/Player.js44行document.title = ${track.name} · ${track.ar[0].name} - YesPlayMusic;这里YesPlayMusic是播放音乐的时候标题尾。其他
YesPlayMusic关键词要修改全局代码搜索吧,有点多! -
2.4 修改代码,为了后面使用UnblockNeteaseMusic:
文件路径YesPlayMusic/src/Utils/Player.js。_getAudioSourceFromNetease(track) { if (isAccountLoggedIn()) { return getMP3(track.id).then(result => { if (!result.data[0]) return null; if (!result.data[0].url) return null; if (result.data[0].freeTrialInfo !== null) return null; // 跳过只能试听的歌曲 const source = result.data[0].url.replace(/^http:/, 'https:'); if (store.state.settings.automaticallyCacheSongs) { cacheTrackSource(track, source, result.data[0].br); } return source; }); } else { //这段代码替换,其实应该能更解耦,不就结了! let url = `https://music.163.com/song/media/outer/url?id=${track.id}`; return getMP3(track.id).then(result => { if (!result.data[0] || !result.data[0].url || result.data[0].freeTrialInfo !== null) { resolve(url); } const source = result.data[0].url.replace(/^http:/, 'https:'); // const source = result.data[0].url; if (store.state.settings.automaticallyCacheSongs) { cacheTrackSource(track, source, result.data[0].br); } return source; }); } } -
2.5 编译:
yarn run build -
2.6 配置Nginx:
此处需要新的域名,不能用NeteaseCloudMusicApi的域名server { listen 80; server_name xxx.xxx.com; ### 记得替换 rewrite ^(.*) https://$server_name$1 permanent; ### 强制重定向到https } server { listen 443 http2 ssl; ssl_certificate /root/xxx.cer; ### 域名证书 ssl_certificate_key /root/xxx.key; ### 域名证书私钥 ssl_ciphers 'ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-SHA384:ECDHE-RSA-AES256-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256:!aNULL:!eNULL:!EXPORT:!DES:!RC4:!MD5:!PSK:!aECDH:!EDH-DSS-DES-CBC3-SHA:!EDH-RSA-DES-CBC3-SHA:!KRB5-DES-CBC3-SHA'; #屏蔽不安全的加密方式 ssl_prefer_server_ciphers on; server_name xxx.xxx.com; root "/var/www/YesPlayMusic/dist"; #### 如果服务器上编译那就是这个目录,本地编译上传dist目录到服务器,然后填写dist目录地址 index index.html index.htm index.php; charset utf-8; location / { try_files $uri $uri/ =404; } location = /favicon.ico { access_log off; log_not_found off; } location = /robots.txt { access_log off; log_not_found off; } access_log off; error_log /var/log/nginx/xxx.xxx.com-error.log error; sendfile off; location ~ /\.ht { deny all; } } -
2.7 Tips
其实这样就已经弄好了,只是我在折腾的时候发现了一个更又意思的东西,发现前端技术现在真心酷。我是在windows上操作的,要先在windows安装Nodejs,yarn,这部分就直接去NodeJS、yarn官网下载吧!
我被electronjs坑惨了,根本不知道electronjs是跨平台桌面平台(相信很多前端都没有接触过这东西),使用electronjs可以编译出windows(MacOS, Linux)客户端,如果这样操作可以省去折腾UnblockNeteaseMusic,因为YesPlayMusic已经集成了。
起初只是看到YesPlayMusic有人提交PR,说是集成了UnblockNeteaseMusic,我就去看源码,发现
.env中添加一个环境变量IS_ELECTRON=true就会开启UnblockNeteaseMusic,操作一番发现依赖electronjs通讯,window.require not a function这错误让我在网上找了好久,其实是electronjs依赖nodejs,就算解决了window.require not a function问题,还是会接着来新问题。后面发现electronjs不可能编译后通过浏览器使用的,这过程折腾了我一个晚上。
以下操作都是在本地windows系统操作的,可以按上文2-3部操作,NodeJS、yarn官网下载
开搞吧,先到
.env中添加IS_ELECTRON=true。- 安装electronjs
npm install -g electron - 编译:
"scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint", "electron:build": "vue-cli-service electron:build -mwl -p never", //编译macos, windows, linux三个平台 "electron:build-mac": "vue-cli-service electron:build -m -p never", //编译MacOS "electron:build-win": "vue-cli-service electron:build -w -p never", //编译windows "electron:build-linux": "vue-cli-service electron:build -l -p never", //编译linux "electron:serve": "vue-cli-service electron:serve", //运行服务,没什么用折腾我好久 "electron:buildicon": "electron-icon-builder --input=./build/icons/icon.png --output=build --flatten", "electron:publish": "vue-cli-service electron:build -mwl -p always", "postinstall": "electron-builder install-app-deps", "postuninstall": "electron-builder install-app-deps", "prettier": "npx prettier --write ./src ./script", "netease_api:run": "cd ./netease_api && npm run start", "netease_api:pull": "node script/pull.js", "netease_api:install": "cd ./netease_api && npm install", "netease_api:setup": "npm run netease_api:pull && npm run netease_api:install" },以上都是
yarn run ...支持的命令,开始编译windows版本:yarn run electron:build-win编译完了在
YesPlayMusic\dist_electron目录下,进入目录,你会看到YesPlayMusic Steup.exe,这是安装程序,YesPlayMusic\dist_electron\win-unpacked里面有已解包程序YesPlayMusic.exe,点击就可以执行。

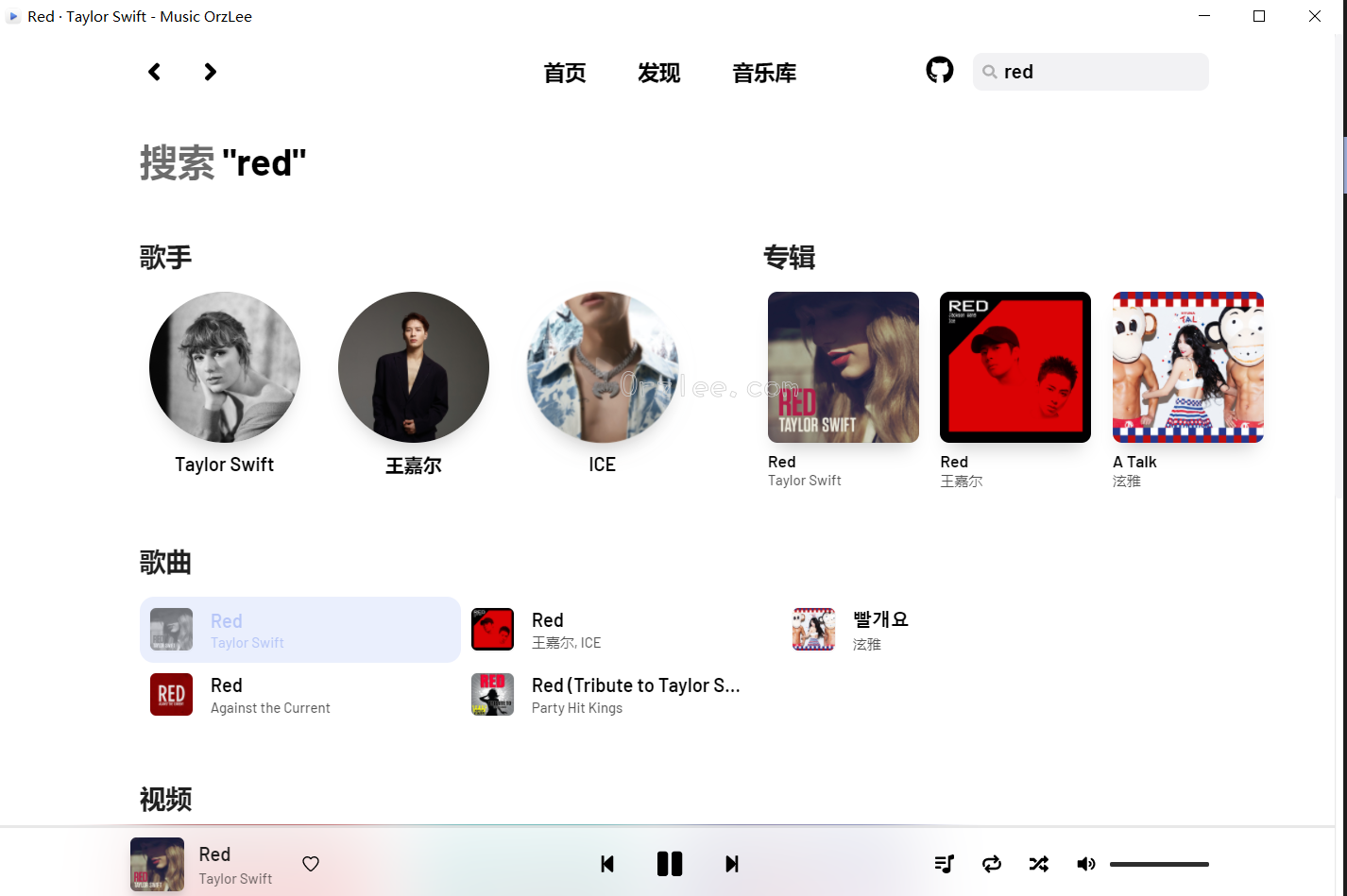
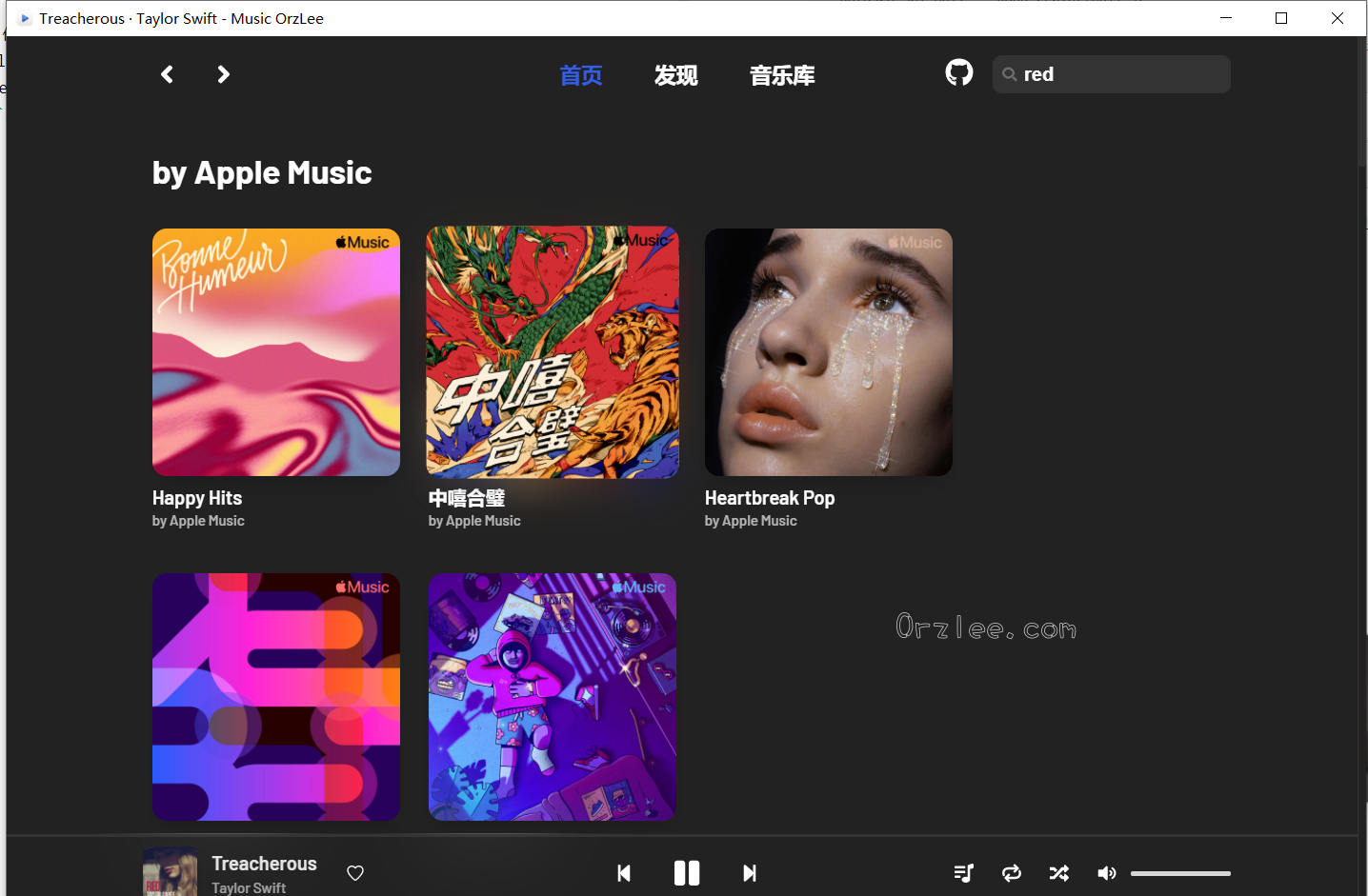
和网页版一样的效果,不得不说这界面做的真的好看。首页拉到底设置里面有深色模式。

点击右上角x并没有退出,最小化了,如果你再新开一个程序会提示你端口占用报错的。
- 安装electronjs
-
-
UnblockNeteaseMusic
-
3.1 安装UnblockNeteaseMusic
其实也说不上安装,目前有四种方法:npx @nondanee/unblockneteasemusicdocker run nondanee/unblockneteasemusicdocker-compose up-
git clone https://github.com/nondanee/UnblockNeteaseMusic.git cd UnblockNeteaseMusic // node app.js //运行 不过暂时不用,下文配置supervisor守护进程自己选吧,都可以用,前三种要自己生成
163.com域名证书。
目前我使用的是替换host全局代理方法,其他方法实在懒得折腾了,真心累。
作者说替换host方法必须要开启80(443)端口,其实也不用(80端口占了就docker也能搞定),nginx反代就好了。
-
3.2 配置nginx:
server{ listen 80; server_name music.163.com *.music.163.com; ##这里就别替换了 location / { proxy_set_header Host $http_host; proxy_pass http://127.0.0.1:3001; ##UnblockNeteaseMusic绑定端口 80 } } server { listen 443 ssl http2; server_name music.163.com *.music.163.com; ssl_certificate /var/www/UnblockNeteaseMusic/server.crt; ##不用换了 ssl_certificate_key /var/www/UnblockNeteaseMusic/server.key; ##不用换了 ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE; ssl_prefer_server_ciphers on; ssl_session_cache shared:SSL:10m; ssl_session_timeout 10m; location / { proxy_set_header Host $http_host; proxy_pass https://127.0.0.1:3002; ##UnblockNeteaseMusic绑定端口 443 } }如果是国外服务器(国内服务器请忽略),那么你需要一台国内服务器,这份nginx配置只需要配置在国内服务器就好了,不然听不了歌,全是502错误。
国内外服务器都没有问题,国外只是会出现搜索不到中文歌曲/艺人,大部分都是对应服务器所在国家的歌曲/艺人,可以将解锁服务部署到国内服务器。当然方法有很多种,下面我给出我正在使用的部分,这并不是最简单的方法,因为需要两台服务器部署解锁服务,但是我这样也有优点,国外服务器依然可以自己解锁歌曲,不必全部交给国内服务器,如果服务器线路好延迟低倒是无所谓,不然响应很慢,如果不在意搜索不到国内信息那大可不必折腾国内服务器和修改代码。修改代码如下:// UnblockNeteaseMusic/src/request.js const configure = (method, url, headers, proxy) => { ... if (url.pathname == '/weapi/search/get') { options.hostname = '123.123.123.123' //这里的修改是为了将搜索服务交给自己国内服务器上,这样搜索出来包含很多国内的歌曲或艺人 } return options } -
3.3 https反代歌曲URL域名:
此处需要新的域名,不能用NeteaseCloudMusicApi或YesPlayMusic的域名。
server { listen 443; server_name xxx.xxx.com; # 改为你自己的域名 ssl on; ssl_certificate /root/xxx.cer; ## 证书记得换 ssl_certificate_key /root/xxx.xxx.key; ssl_session_timeout 5m; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE; ssl_prefer_server_ciphers on; location / { proxy_pass http://localhost:3001; # 代理到 Unblock 服务地址 } } -
3.4 修改hosts文件, 末尾添加,把域名劫持到本机,NeteaseCloudMusicApi请求API就会通过nginx到UnblockNeteaseMusic,让UnblockNeteaseMusic通过其他音乐平台获取相关资源:
nano /etc/hosts ... ... 127.0.0.1 music.163.com 127.0.0.1 interface.music.163.com 127.0.0.1 music.126.net 127.0.0.1 interface3.music.163.com如果是国外服务器(国内服务器请忽略),并且3.2节使用了国内服务器,这里本机地址需要修改成国外服务器地址。因为只有国内才能使用,很多音乐没有国外版权!最近试了下国外服务器一样可以解锁国内外歌曲(UnblockNeteaseMusic新增了 X-Real-IP 参数解锁海外限制),如果国外服务器和国内服务器之间线路比较好可以直接使用国内服务器,将解锁服务部署到国内服务器就行了,不需要两边折腾!如果线路拉跨,那就部署国内外服务器,国内服务器只部署解锁服务即可,然后按照3.2加粗部分操作即可! -
3.5 添加supervisor守护进程:
xxx.xxx.xxx用你的服务器ping music.163.com,然后替换掉。这里不使用-f参数指定域名会死循环的,直接爆出http 502错误
-e https://xxx.xxx.com这个参数是指定歌曲URL输出域名,刚刚第3部配置的域名,网易的域名不会替换,只有网易没版权通过其他音乐平台获取的歌曲URL的才会替换。如果不替换的话其他平台大多只支持http协议,你的网站如果是https,chrome会强制https访问站点下所有资源(外链也不放过),这时候https其他音乐平台又不支持,嗝屁了。所以只能通过这种方式用服务器反向代理了。nano /etc/supervisor/conf.d/music-unblock.conf[program:music-unblock] command=/usr/bin/node /var/www/UnblockNeteaseMusic/app.js -p 3001:3002 -s -f xxx.xxx.xxx -a 127.0.0.1 -e https://xxx.xxx.com autostart=true autorestart=true user=root numprocs=1 -
3.6 更新配置文件,启动
sudo supervisorctl reread sudo supervisorctl update sudo supervisorctl start music-unblock:*看状态:
$ supervisorctl status music-unblock:* music-unblock RUNNING pid 3373, uptime 2:39:00搞定,
nginx -t看看有错误没有,没错误nginx -s reload,然后打开网站看看。
-
结语
虽然碰到很多问题,但是确实有意思,感兴趣才有动力去研究。大大小小的坑都趟过去了,还有意外发现electronjs。
看Demo可以访问我刚刚搭建好的站点Music OrzLee,可能有点卡,毕竟UnblockNeteaseMusic要绕回国。然后套了CF,就随便看看吧,主要还是自己搭建个国内站点最好了。




nginx反代替换资源为ssl,我大受震撼
博主 你好,我按照GitHub的方法搭建的,现在yesplay不支持解锁无版权音乐了,请问一下改什么才能支持呢?
http://wgmusic.fun/
提交issue问作者!
博主,你好!docker容器中的nginx在执行3.2步骤的时不能成功运行。目前很困惑
怎么不成功?
docker run --name nginx --restart=always -p 80:80 -p 443:443 -d -v /usr/local/nginx/nginx.conf:/etc/nginx/nginx.conf -v /usr/local/vue:/usr/local/vue -v /usr/local/nginx/cert:/usr/local/nginx/cert nginx #我的nginx启动映射地址
把UnblockNeteaseMusic的证书文件移动到/usr/local/nginx/cert目录下配置nginx.conf文件,并执行您3.2操作步骤:
location / { proxy_set_header Host $http_host; proxy_pass http://127.0.0.1:3001; ##UnblockNeteaseMusic绑定端口 80 }server{
listen 80;
server_name music.163.com *.music.163.com; ##这里就别替换了
}
server{
listen 443 ssl http2;
server_name music.163.com *.music.163.com;
ssl_certificate /usr/local/nginx/cert/server.crt; ##不用换了
ssl_certificate_key /usr/local/nginx/cert/server.key; ##不用换了
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
location / {
proxy_set_header Host $http_host;
proxy_pass https://127.0.0.1:3002; ##UnblockNeteaseMusic绑定端口 443
}
}
并不能成功运行nginx
你要把错误发出来才行
博主您好~很抱歉再次打扰到您~
网页播放器加载加载不出内容会是什么原因呢?
查看一圈发现感觉是api接口的问题,
1.api接口域名不能访问,提示404,但是127.0.0.1:3000本地端口是开启的
理论上是可以通过http://0.0.0.0:3000;进行访问的,通过端口扫描发现外部的3000端口并没有开启。
然鹅菜鸡小白已经黔驴技穷了,不知道改从哪里折腾了。
希望博主您能给到一些建议~再次感谢
3000端口本身不用向外开放!api返回404的话要看你api的nginx配置!
你好~
我是复刻的您的代码错误日志里显示:
"/etc/nginx/html/index.html" is not found (2: No such file or directory), client: 111.30.142.143, server: joint.dearkai.cn, request: "GET / HTTP/1.1", host: "joint.dearkai.cn"
添加显式索引语句,并设置正确的/root/NeteaseCloudMusicApi/public/路径后提示没有权限,禁止访问。
nginx配置發出來看看,不要讓root目錄啊,放到其他目錄,設置下目錄權限或者擁有者。nginx應該不是root用戶運行的吧?
你好~博主
我是Docker下用ngixn镜像配置的,Docker默认不是已root的身份运行吗?
也按照您的叮嘱,将NeteaseCloudMusicApi和UnblockNeteaseMusic移动到了/var/www/目录下并赋予权限
以下是我的nginx.conf配置文件
#############Musci Web#############
location ^~ /api/ { proxy_pass http://MyIP:82/; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; }server {
listen 80;
server_name music.dearkai.cn;
location / {
root /usr/local/vue/music;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}
server {
location / { root /usr/local/vue/music; index index.html index.htm; try_files $uri $uri/ /index.html; } location ^~ /api/ { proxy_pass http://#Myip:82/; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; }listen 443 ssl http2 ssl;
server_name music.dearkai.cn;
ssl_certificate /usr/local/nginx/cert/1_music.dearkai.cn_bundle.crt;
ssl_certificate_key /usr/local/nginx/cert/2_music.dearkai.cn.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
}
server {
listen 80;
server_name music.dearkai.cn;
return 301 https://$host$request_uri;
}
##########Music Web End#############
################API#################
server {
listen 80;
server_name joint.dearkai.cn;
}
map $http_origin $allow_origin {
default "";
"~^(https?://[\w]+joint.dearkai.cn)" $1;
}
server {
listen 443 http2 ssl;
server_name joint.dearkai.cn;
ssl_certificate /usr/local/nginx/cert/1_joint.dearkai.cn_bundle.crt;
ssl_certificate_key /usr/local/nginx/cert/2_joint.dearkai.cn.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_hide_header Access-Control-Allow-Origin;
proxy_hide_header Access-Control-Allow-Credentials;
proxy_hide_header Access-Control-Allow-Methods;
proxy_hide_header Access-Control-Allow-Headers;
proxy_pass http://0.0.0.0:3000;
add_header Access-Control-Allow-Origin $allow_origin always;
add_header 'Access-Control-Allow-Credentials' 'true' always;
add_header 'Access-Control-Allow-Methods' 'GET,POST,OPTIONS,DELETE,PATCH' always;
add_header 'Access-Control-Allow-Headers' 'Token,DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,X_Requested_With,If-Modified-Since,Cache-Control,Content-Type' always;
}
location ~ /\.ht {
deny all;
}
}
server {
listen 80;
server_name joint.dearkai.cn;
return 301 https://$host$request_uri;
}
#########API End#############
#########UNBLOCK#############
server{
listen 443 ssl http2;
server_name music.163.com *.music.163.com;
ssl_certificate /usr/local/nginx/cert/server.crt;
ssl_certificate_key /usr/local/nginx/cert/server.key;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
location / {
proxy_set_header Host $http_host;
proxy_pass https://127.0.0.1:3002;
}
}
server {
location / { proxy_pass http://localhost:3001; }listen 443;
server_name unblock.dearkai.cn;
ssl on;
ssl_certificate /usr/local/nginx/cert/1_unblock.dearkai.cn_bundle.crt;
ssl_certificate_key /usr/local/nginx/cert/2_unblock.dearkai.cn.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
}
#########UNBLOCK END#############
执行 docker logs nginx 提示如下:
####################Error logs############################
2021/10/21 16:22:23 [error] 25#25: *2 "/etc/nginx/html/index.html" is not found (2: No such file or directory), client: 125.39.45.92, server: joint.dearkai.cn, request: "GET / HTTP/1.1", host: "joint.dearkai.cn"
2021/10/21 16:28:00 [error] 25#25: *3 connect() failed (111: Connection refused) while connecting to upstream, client: 160.251.16.155, server: unblock.dearkai.cn, request: "HEAD / HTTP/1.1", upstream: "http://127.0.0.1:3001/", host: "unblock.dearkai.cn"
2021/10/21 16:28:00 [error] 25#25: *3 connect() failed (111: Connection refused) while connecting to upstream, client: 160.251.16.155, server: unblock.dearkai.cn, request: "HEAD / HTTP/1.1", upstream: "http://127.0.0.1:3001/", host: "unblock.dearkai.cn"
160.251.16.155 - - [21/Oct/2021:16:28:00 +0000] "HEAD / HTTP/1.1" 502 0 "-" "Mozilla/5.0 (iPhone; CPU iPhone OS 14_2 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) CriOS/83.0.4103.88 Mobile/15E148 Safari/604.1"
2021/10/21 16:28:00 [error] 25#25: *6 no live upstreams while connecting to upstream, client: 160.251.16.155, server: unblock.dearkai.cn, request: "GET / HTTP/1.1", upstream: "http://localhost/", host: "unblock.dearkai.cn"
160.251.16.155 - - [21/Oct/2021:16:28:00 +0000] "GET / HTTP/1.1" 502 157 "-" "Mozilla/5.0 (iPhone; CPU iPhone OS 14_2 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) CriOS/83.0.4103.88 Mobile/15E148 Safari/604.1"
2021/10/21 16:41:25 [error] 25#25: *8 "/etc/nginx/html/index.html" is not found (2: No such file or directory), client: 125.39.45.91, server: joint.dearkai.cn, request: "GET / HTTP/1.1", host: "joint.dearkai.cn"
#####################Error logs########################
三.我的supervisorctl是可以正常运行的
#################Supervisorctl#############
[root@iZ2ze733rw42ee9eh42bjvZ ~]# supervisorctl status
music-api RUNNING pid 28461, uptime 0:24:23
music-unblock RUNNING pid 28475, uptime 0:24:22
#################SuperVisorctl End#########
四.通过 netstat -tanlp查看端口
#########Port###############
tcp 0 0 127.0.0.1:3002 0.0.0.0: LISTEN 28475/node
tcp 0 0 0.0.0.0:8090 0.0.0.0: LISTEN 2213/docker-proxy
tcp 0 0 0.0.0.0:443 0.0.0.0: LISTEN 29238/docker-proxy
tcp 0 0 0.0.0.0:5672 0.0.0.0: LISTEN 1570/docker-proxy
tcp 0 0 0.0.0.0:3306 0.0.0.0: LISTEN 1671/docker-proxy
tcp 0 0 0.0.0.0:6379 0.0.0.0: LISTEN 1584/docker-proxy
tcp 0 0 0.0.0.0:80 0.0.0.0: LISTEN 29250/docker-proxy
tcp 0 0 0.0.0.0:81 0.0.0.0: LISTEN 1596/docker-proxy
tcp 0 0 0.0.0.0:22 0.0.0.0: LISTEN 1058/sshd
tcp 0 0 127.0.0.1:3000 0.0.0.0: LISTEN 28461/node
tcp 0 0 0.0.0.0:15672 0.0.0.0: LISTEN 1556/docker-proxy
tcp 0 0 127.0.0.1:3001 0.0.0.0: LISTEN 28475/node
#########Port End#########
4.1 /etc/hosts文件为
###########Hosts#################
::1 localhost localhost.localdomain localhost6 localhost6.localdomain6
127.0.0.1 localhost localhost.localdomain localhost4 localhost4.localdomain4
192.168.0.152 iZbp12eonmsr3vv8d7bwgxZ iZbp12eonmsr3vv8d7bwgxZ
172.25.60.24 iZ2ze733rw42ee9eh42bjvZ iZ2ze733rw42ee9eh42bjvZ
127.0.0.1 music.163.com
127.0.0.1 interface.music.163.com
127.0.0.1 music.126.net
127.0.0.1 interface3.music.163.com
#############Hosts End########################
感谢您一直以来不厌其烦的回复我讯息,这两天我快被这个问题折腾死了~ 还请您原谅我问题多。如有冒犯,多有得罪。
感谢!!!
非常感谢~我读了错误日志。已经解决了这个问题.
好像更新了,好多代码都不一样了。。
没什么事,把文章更新了!
可能是的,文章没有更新。
那大佬打算更新文章吗
有时间再说吧!
那么问题来了,香港鸡可以部署么?理论上来说也是属于国内“鸡”吧?
可以试试!
请教一下,linux用的centos还是Debian
看你熟悉什么系统啦,我是用的ubuntu!
涨知识了 赞一个